 Membuat tabel dalam sebuah artikel bagi sebagian blogger mungkin merupakan hal yang
sulit, karena bagi kita yang belum paham kode-kode HTML tentu akan
kebingungan. Sebenarnya bisa saja kita membuat tabel dengan mengcopy
paste dokumen tabel yang sudah kita buat di Microsoft word atau Excel.
tapi jika sobat blogger memiliki koneksi internet yang lelet, terkadang
tidak bisa terpublikasi. Mengapa bisa tidak terpublikasi? Karena tabel
atau dokumen yang langsung kita copy paste dari microsoft word / Excel
tadi sebenarnya mengandung kode-kode rumit. Terkadang pula tabel yang
sudah kita copas dari excel, ketika di masukkan ke posting blog tidak menjadi sebuah tabel yang diinginkan / tidak ada garisnya.
Membuat tabel dalam sebuah artikel bagi sebagian blogger mungkin merupakan hal yang
sulit, karena bagi kita yang belum paham kode-kode HTML tentu akan
kebingungan. Sebenarnya bisa saja kita membuat tabel dengan mengcopy
paste dokumen tabel yang sudah kita buat di Microsoft word atau Excel.
tapi jika sobat blogger memiliki koneksi internet yang lelet, terkadang
tidak bisa terpublikasi. Mengapa bisa tidak terpublikasi? Karena tabel
atau dokumen yang langsung kita copy paste dari microsoft word / Excel
tadi sebenarnya mengandung kode-kode rumit. Terkadang pula tabel yang
sudah kita copas dari excel, ketika di masukkan ke posting blog tidak menjadi sebuah tabel yang diinginkan / tidak ada garisnya.
Jika sobat sudah memakai software/aplikasi Windows Live Writer, membuat tabel akan mudah dilakukan, karena dalam toolsnya sudah ada pembuat tabel. Berbeda dengan blogger yang belum ada.
Buat sobat yang menemui kendala dalam pembuatan tabel di blog karena belum mengenal kode-kode HTML/CSS tabel, mungkin bisa mengikuti cara berikut ini.
1. Buatlah terlebih dulu tabel artikel kita di MS word/excel.
2. Blok/Highlight tabel yang sudah jadi tadi, kemudian copy.
3. Lalu Masuk ke http://tableizer.journalistopia.com/tableizer.php
4. Paste dokumen tabel tadi di dalam for.
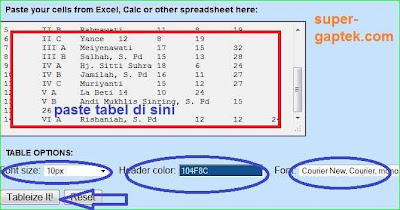
Paste your cells from Excel, Calc or other spreadsheet here:
5. Jangan lupa mengatur ukuran huruf, jenis huruf dan warna header tabel di posting blog.
6. Jika sudah selesai, lihat preview kodenya di bagian bawah, Klik Tableize it!
7. Tunggu sebentar, maka Akan di dapat kode HTML untuk tabel yang siap dimasukkan ke dalam posting blog.
8. Langkah berikutnya adalah copy kode yang di dapat di form
9. Masuk ke pembuatan artikel, Silakan masukkan kata atau kalimat yang dikehendaki
Klik menu HTML di samping menu Compose.
Memasukkan kode yang sudah di copy tadi pada tempat yang dikehendaki
10. Kembali ke menu Compose untuk memasukkan kalimat atau kata-kata yang lainnya, seandainya tabel berada di tengah postingan.
Sebagai contoh bisa dilihat pada tabel di bawah adalah hasil Tableizer.
| No. | Daftar Barang | Jumlah | Satuan |
|---|---|---|---|
| 1 | Sepatu | 5 | Kodi |
| 2 | Sandal | 5 | Kodi |
| 3 | Topi | 5 | Kodi |
Cukup mudah bukan? Memang untuk pewarnaan hanya bisa di header tabel saja. Silakan sobat coba-coba.

Tidak ada komentar:
Posting Komentar